Now that we’ve covered the fundamental elements contained in the ribbon, let’s look at other important aspects of the UI.
Options Bar The Options bar is located directly below the ribbon and is a contextually sensitive area that gives you feedback as you create and modify content. You see the options available below the ribbon when the Wall tool is active. You can also use the Options bar when an object already placed in a project or family is selected.
Properties Palette, Project Browser The Properties palette contains the instance parameters of whatever you’re currently working on. In this palette, you will find the Type Selector, a selection filter, and the Edit Type button.
The Project Browser is a hierarchical listing of all the views, legends, schedules, sheets, families, groups, and links in your project. You can expand and collapse the project tree by selecting the + and – icons.
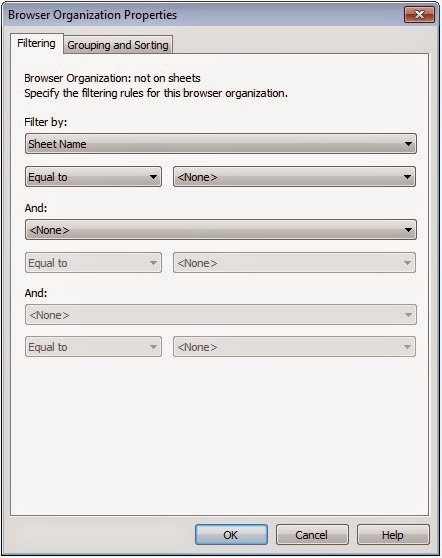
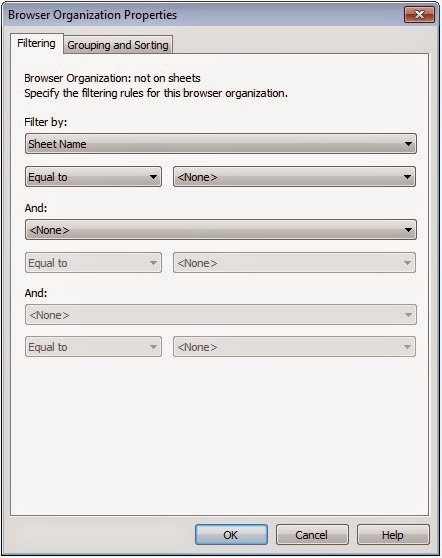
The Project Browser can also be filtered and grouped into folders based on a number of user-defined parameters. To access the Browser Organization tool, right-click the Views portion at the top of the palette. You can also access this tool in the View tab under the User Interface flyout button.

Options Bar The Options bar is located directly below the ribbon and is a contextually sensitive area that gives you feedback as you create and modify content. You see the options available below the ribbon when the Wall tool is active. You can also use the Options bar when an object already placed in a project or family is selected.
An especially important and frequently used option is included with any annotation symbol
the ability to include or exclude a leader. This will help you place tags in the clearest location
within your documentation while maintaining a parametric relationship to the associated model element. Look for this option when you use the Tag By Category command from the
Annotate tab in the ribbon.
the ability to include or exclude a leader. This will help you place tags in the clearest location
within your documentation while maintaining a parametric relationship to the associated model element. Look for this option when you use the Tag By Category command from the
Annotate tab in the ribbon.
Properties Palette, Project Browser The Properties palette contains the instance parameters of whatever you’re currently working on. In this palette, you will find the Type Selector, a selection filter, and the Edit Type button.
The Project Browser is a hierarchical listing of all the views, legends, schedules, sheets, families, groups, and links in your project. You can expand and collapse the project tree by selecting the + and – icons.
The Project Browser can also be filtered and grouped into folders based on a number of user-defined parameters. To access the Browser Organization tool, right-click the Views portion at the top of the palette. You can also access this tool in the View tab under the User Interface flyout button.

The Properties palette and Project Browser can be unlocked from the main UI and can also be placed on a secondary monitor simply by dragging or double-clicking the top border of either palette. You can also drag these UI elements onto each other to utilize them in a unified tabbed or stacked palette. Dragging one palette onto the top border of the other will create a tabbed palette, whereas dragging it just below the top border will result in a stacked palette.
Status Bar The status bar at the bottom of the UI provides useful
information about selected objects and active tools. When you start a
tool, the status bar will display prompts about the next step required
of the tool. For example, select an object and start the Rotate command;
the status bar will read “Click to enter rotate start ray or drag or
click the rotation center control.” It is also useful when you are using
the Tab key to toggle between object snap points or when selecting
chains of elements.






Comments
Post a Comment